Jumia is an e-commerce ecosystem that provides innovative, convenient, and affordable online goods and services to consumers. The leading e-commerce platform, currently operates three separate consumer apps—Shop, Food, and Pay.
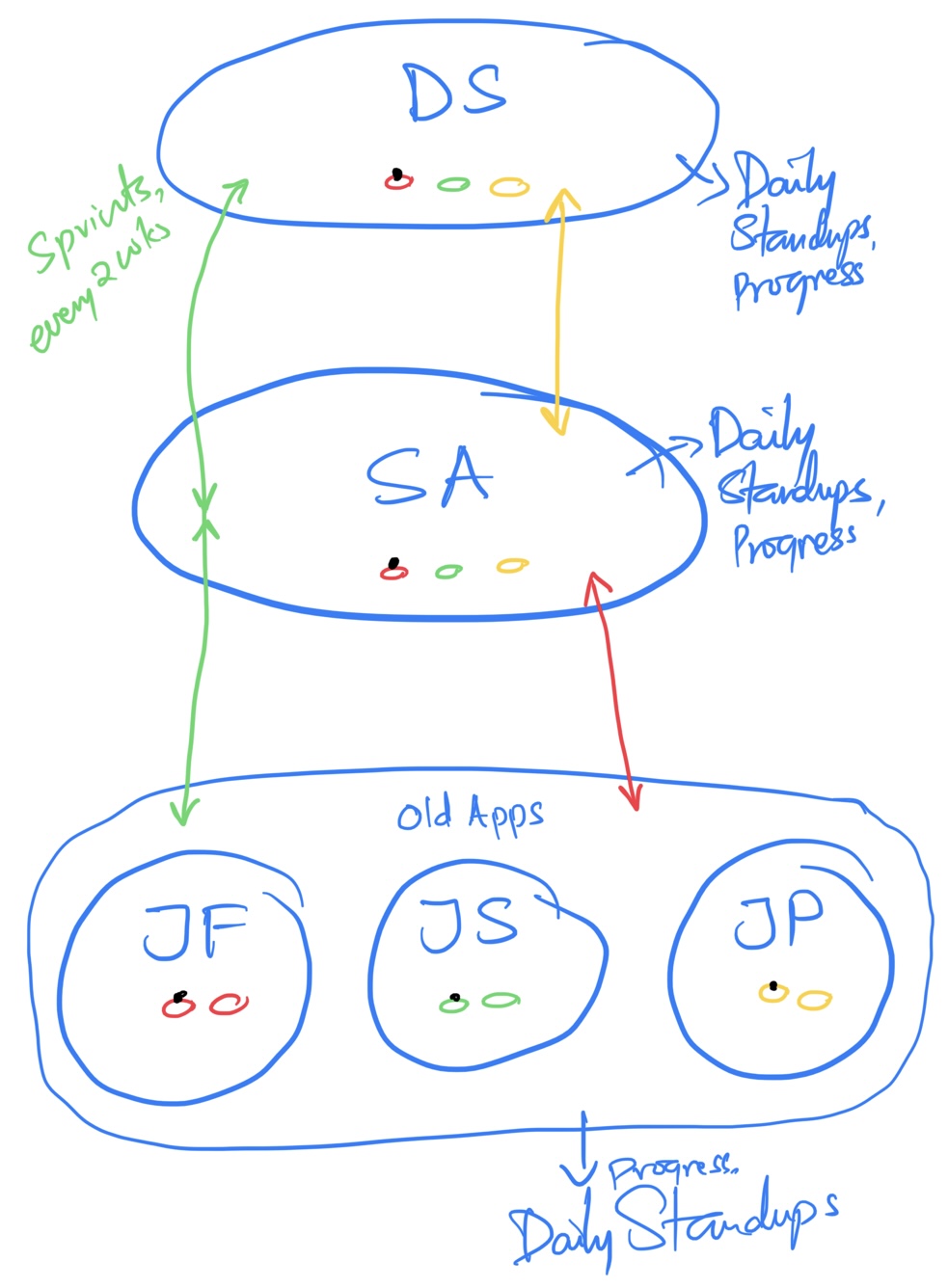
While each app serves a specific purpose, the CEO envisions consolidating them into a single SuperApp to provide users with a unified and streamlined experience. The challenge is to seamlessly integrate the functionalities of Shop, Food, and Pay into a cohesive and intuitive interface that enhances user convenience, engagement, and overall satisfaction.
ⓘ This is a concept project.