No, most UX Designers are not required to code (at least, not at an advanced level). However, it’s still to their advantage to have an understanding and appreciation for what Developers do.
Do you need to choose between design & coding?
By all means, if you’re interested in learning how to code, you can take some free online courses such as on Codecademy (my personal favorite), Grasshopper or Udemy. For example, web designers should have a basic understanding of HTML, CSS and Javascript to understand how websites are built, since this influences they designs they create.

On the other hand, if your goal is to become a UX or product designer, your priority should be improving your skills in product strategy, best design practices, UI patterns, customer journey mapping, and more on this list.
How does some programming knowledge help designers?
1. Assessing your designs’ technical feasibility & scalability from a developer’s perspective
A basic code understanding helps you, the designer, understand your developers’ tech constraints and why the apps they build may look or work differently from how you designed them. It is your responsibility to decide if the changes they suggest can be accepted or not depending on:
- How do they affect the user experience?
- How long will the adjustments take?
- Is there an unexpected cost that will come with it?
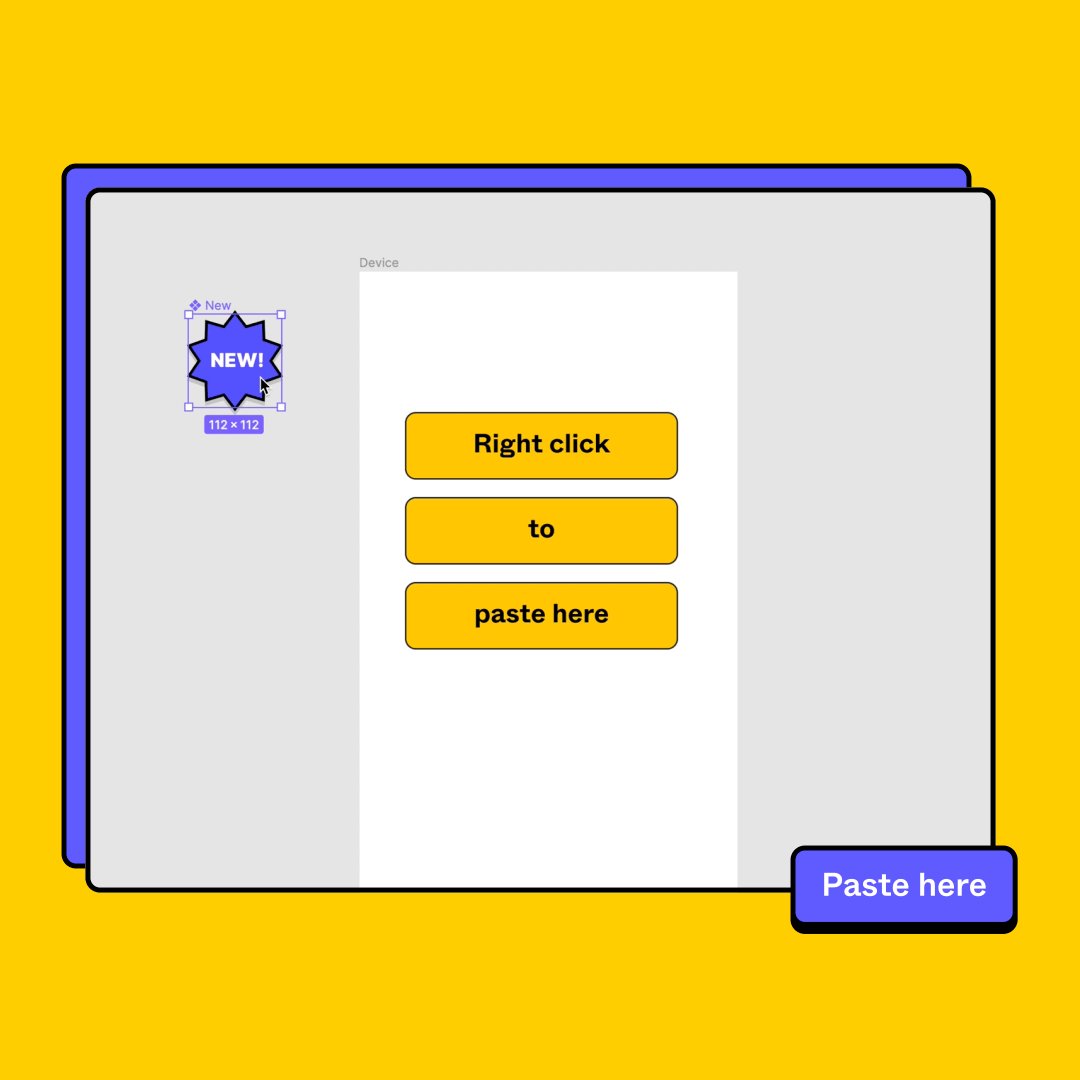
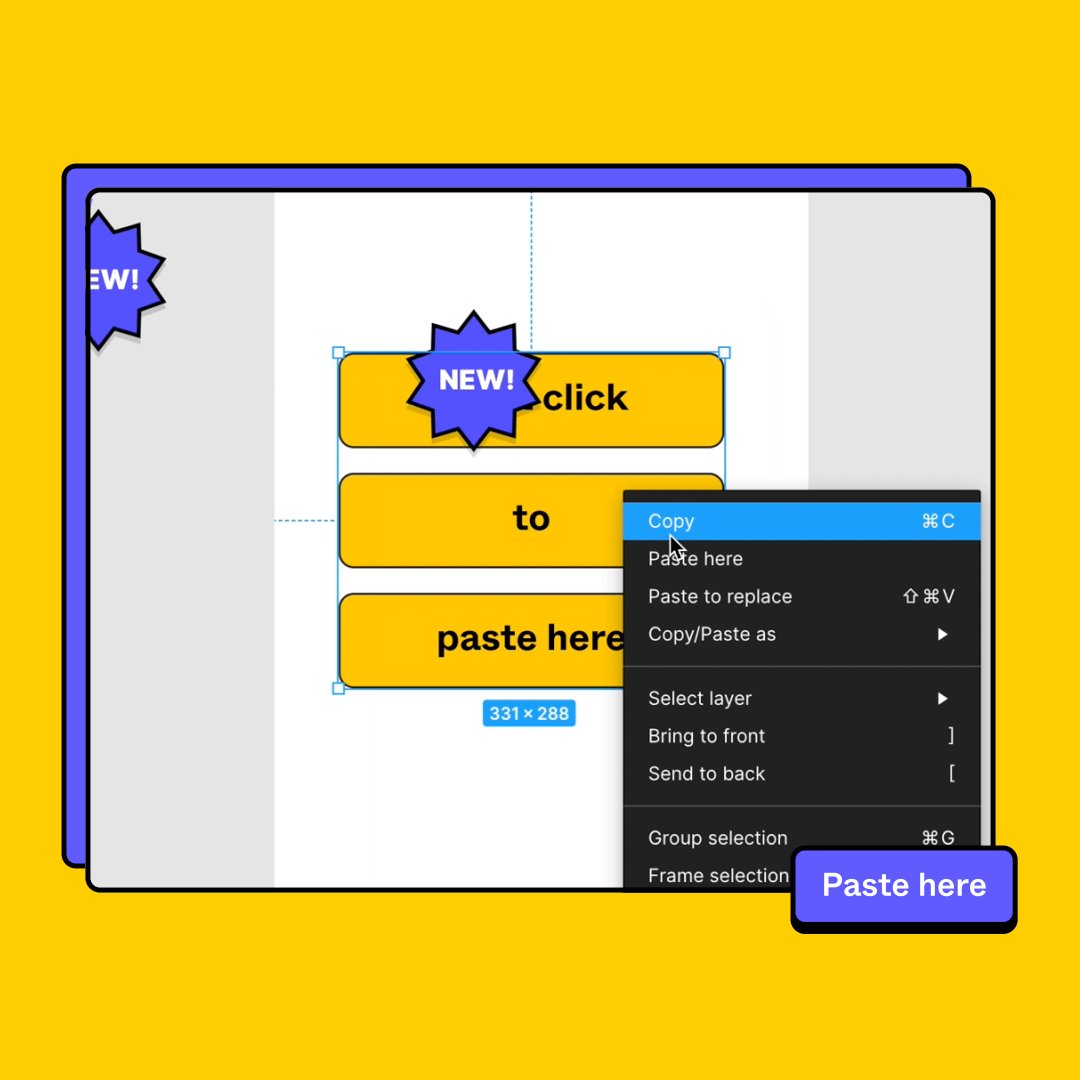
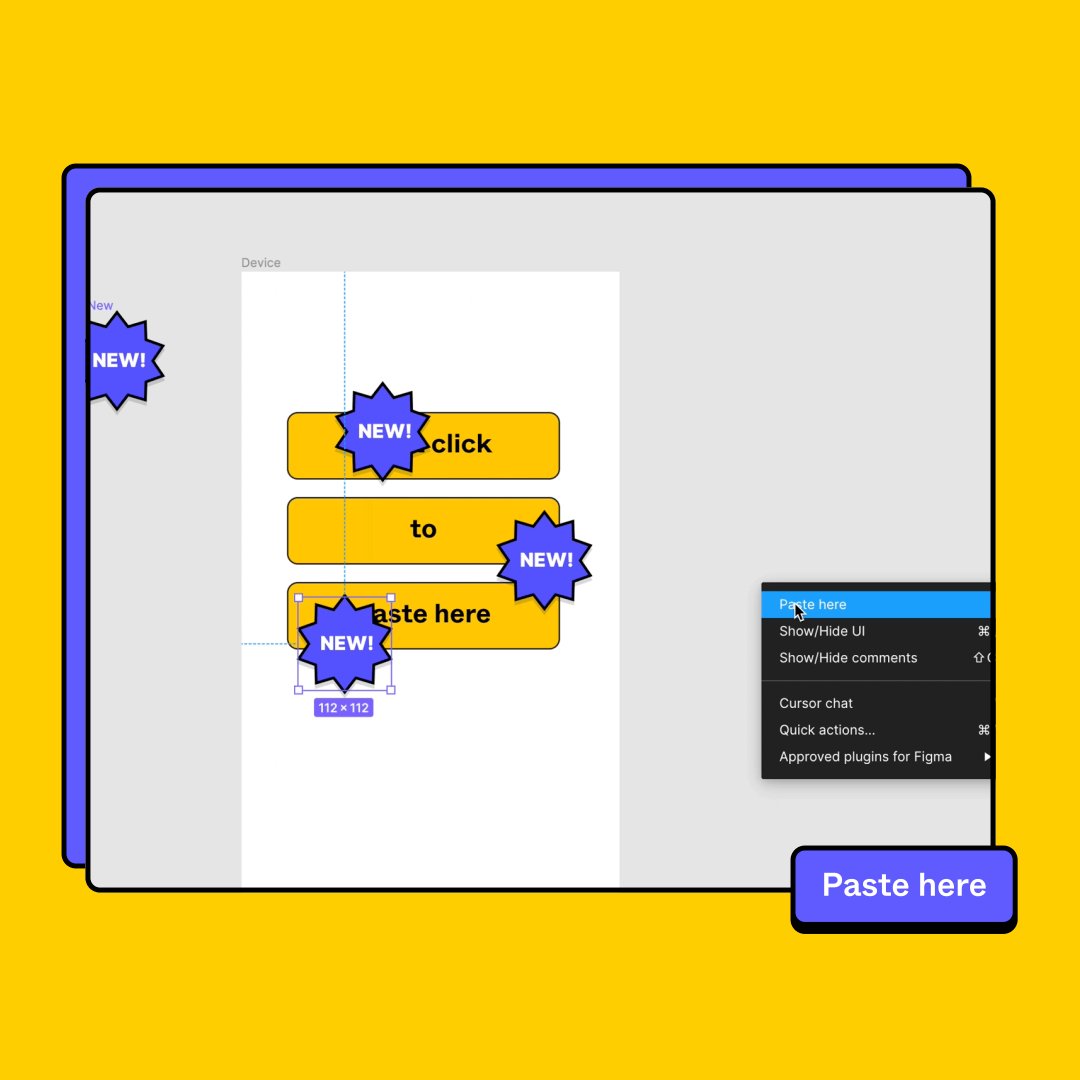
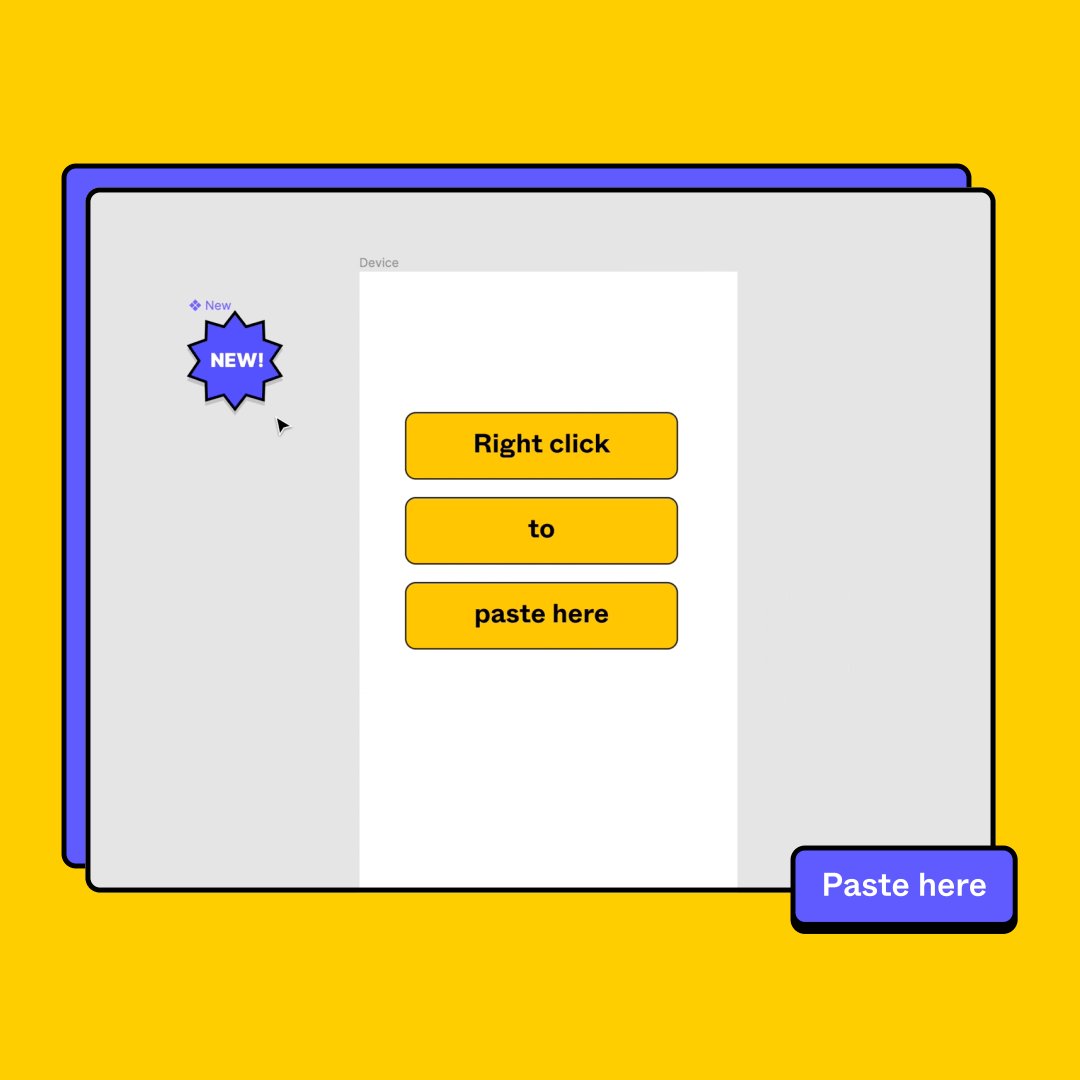
2. Sharing a design file that’s easy for developers to adopt
tl;dr — Figma pages, style guide, prototype links, comments.
It’s important to structure your design file in a way that is organised, consistent and easy to read by your developers. Most developer teams have a central file that has all the elements’ structure and styles so that they can replicate them in the screens they build. Creating a design system, or style guide at least, helps them do this quickly.
Check out how I built Xetova‘s design system with their product team for current & future product designs 👇
**
At the end, It’s not necessary to know HTML & CSS to be an efficient UX designer, but it’s highly valuable, so that when developers talk to you, you know what they are talking about. It certainly helps you to form good relationship with your developers.
**
Image credit: Optimize design files for developer handoff – Figma Help Center